Anexo “Nuestro primer documento web” Desarrollo de la actividad
Ahora que ya hemos visto cuál es la estructura básica de una página web y las instrucciones que nos pueden ser de más utilidad, podemos empezar a crear nuestro primer documento web.
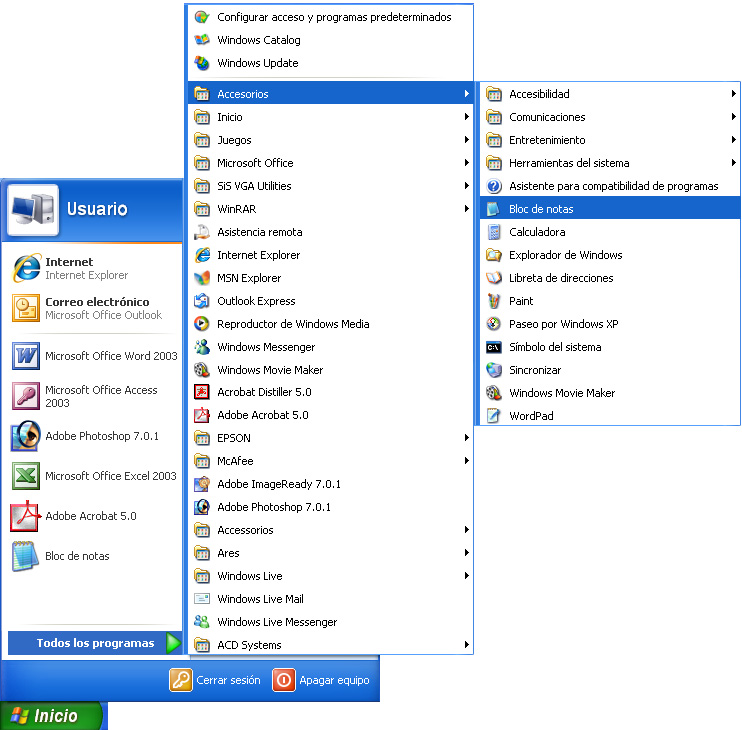
El primer paso es abrir el “Bloc de notas” de Windows. Lo encontraremos haciendo clic en “Inicio”, “Todos los programas”, “Accesorios” y “Bloc de notas”.

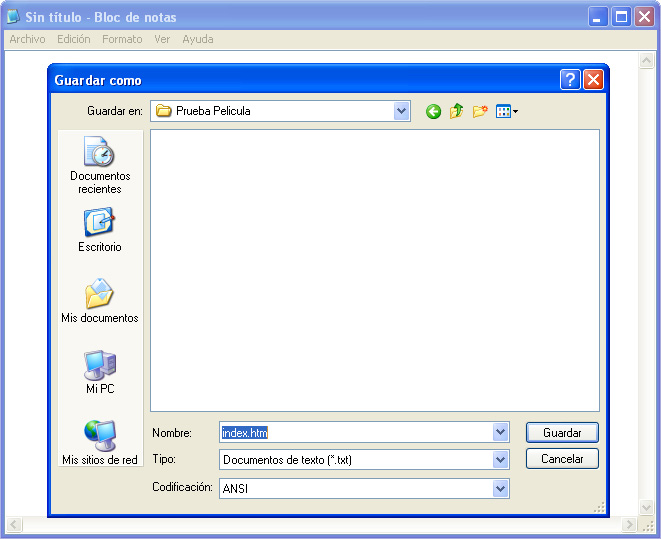
Una vez se haya abierto el programa, tenemos que hacer clic en “Archivo” y “Guardar” y, de esta manera, daremos un nombre al archivo que contendrá el código fuente. Debemos escoger la carpeta donde queremos guardar el documento o crear una nueva para guardar nuestra página web. Tenemos que escribir el nombre del archivo en el apartado “Nombre”.

El motivo principal para guardar el archivo antes de empezar a escribir es que de esta manera ya tiene un nombre y se encuentra en una carpeta determinada. A partir de ahora, cuando lo queramos guardar, lo podremos hacer sin tener que preocuparnos de darle un nombre y de crear una carpeta, y sólo tendremos que seleccionar el menú “Archivo” y la opción “Guardar” o bien pulsar la combinación de teclas “Control + G”.
En nuestro caso, como no publicaremos la página web en Internet, podemos ponerle el nombre que queramos, aunque siempre debe tener la extensión “.htm”. Normalmente el nombre del archivo principal de una página web se denomina “index.htm”. Una vez hecho eso, tenemos que hacer clic en “Guardar” y ya podremos empezar a escribir en nuestro documento web.
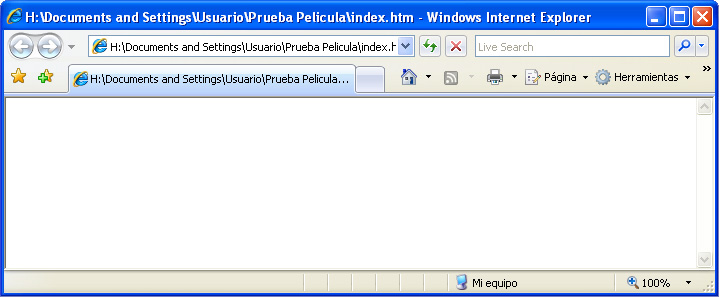
Si abrimos “Mi PC” y vamos a la carpeta donde hemos guardado el archivo, podremos comprobar que se ha guardado correctamente y que el icono del archivo, si no tenemos instalado ningún otro navegador ni hemos cambiado la configuración del ordenador, es el del navegador Windows Internet Explorer. Si abrimos el archivo con un doble clic, el navegador visualizará una página en blanco, ya que nuestro archivo todavía está vacío.

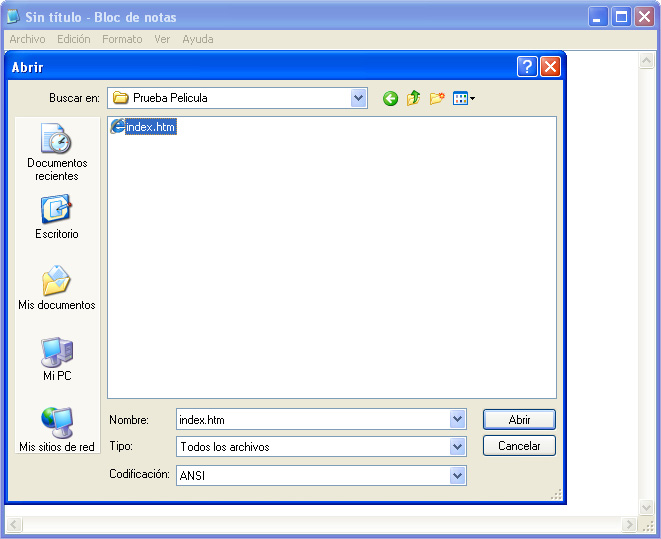
Si en algún momento se nos cierra el “Bloc de notas”, lo podemos volver a abrir con un clic en “Inicio”, “Todos los programas”, “Accesorios” y “Bloc de notas”. Una vez abierto, sólo tenemos que ir a “Archivo” y hacer clic en “Abrir”, donde abriremos la carpeta en la que tenemos guardado el archivo. En el apartado “Tipo” debemos seleccionar “Todos los archivos” y aparecerá nuestro archivo. Lo tenemos que seleccionar con un clic y, una vez seleccionado, se nos abrirá con un clic en “Abrir”.

Ahora ya podemos empezar a escribir el código de nuestro documento web. Lo primero que tenemos que hacer es crear la estructura básica de una página web; más adelante ya la iremos modificando con los contenidos y con nuevas instrucciones.
Una vez creada la estructura básica, nuestro documento debe tener el código que aparece a continuación:

No es necesario escribir las instrucciones en mayúsculas. Tampoco es necesario que el código esté tabulado, como aparece en el ejemplo, aunque ello nos ayuda a localizar las instrucciones más fácilmente.
En este ejemplo hemos escogido para la actividad el tema de la película favorita.
Una vez creada la estructura básica, ya podemos empezar a introducir los contenidos sin formato. Después ya aplicaremos algunas instrucciones para dar un poco de formato al texto.
Primero de todo debemos introducir el título que queremos que aparezca en la barra de título de la ventana del navegador de Internet. Esto lo tenemos que hacer en el espacio que hay entre <title> y </title>.
Pondremos como título: “La historia de la primera página web” (que es el nombre de nuestra película).
El código quedará de la siguiente manera:

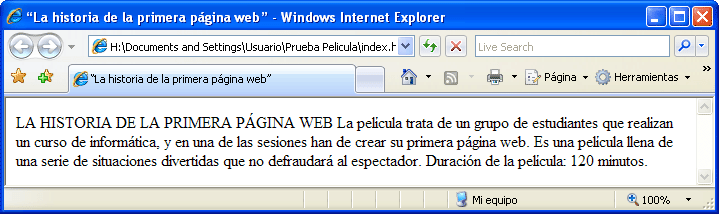
Podemos guardar el archivo y abrirlo para visualizarlo en el navegador. Recordamos que para visualizar el archivo en el navegador tenemos que ir a “Mi PC”, localizar el archivo y abrirlo con un doble clic. En la barra de título nos aparecerá “La historia de la primera página web”.

Una vez introducido el título, debemos introducir el texto de nuestro documento. Eso lo haremos en el espacio que hay entre <body> y </body>.
Pondremos como texto:
LA HISTORIA DE LA PRIMERA PÁGINA WEB
La película trata de un grupo de estudiantes que realizan un curso de informática y que, en una de las sesiones, tienen que crear su primera página web. Es una película llena de situaciones divertidas que no defraudará al espectador.
Duración de la película: 120 minutos.
El código quedará de la siguiente manera:

Podemos guardar el archivo y abrirlo para visualizarlo en el navegador.

Ahora que ya hemos introducido el título y el texto de nuestro documento web, podemos empezar a darle un poco de formato.
Tenemos que ir aplicando las instrucciones en el mismo orden en el que aparecen en la lista “Otras instrucciones que nos pueden ser útiles”.
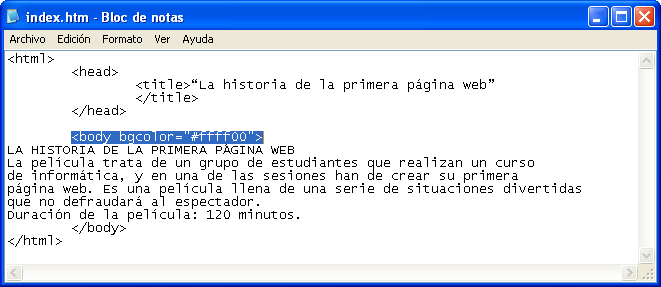
La primera instrucción que aplicaremos es la de dar color de fondo a la página web. Lo que tenemos que hacer es sustituir <body> por <body bgcolor=“#xxyyzz”> y poner el código del color en el espacio donde pone xxyyzz. En este ejemplo aplicaremos el color amarillo, es decir, utilizaremos el código FFFF00.
El código quedará de la siguiente manera:

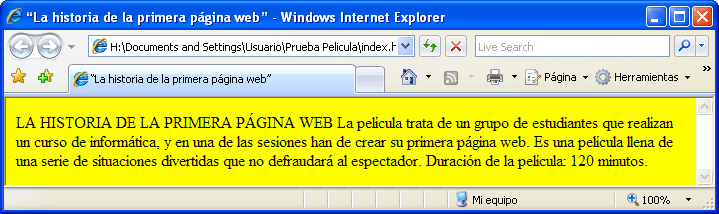
Podemos guardar el archivo y abrirlo para visualizarlo en el navegador.

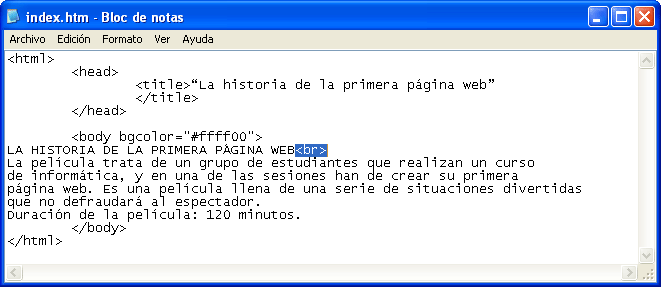
La siguiente instrucción que aplicaremos es la de incluir una línea en blanco. Incluiremos una línea en blanco para separar el título en mayúsculas del resto del texto. Para hacerlo tenemos que poner la instrucción <br> en el código, entre el título en mayúsculas y el resto del texto.
El código quedará de la siguiente manera:

Podemos guardar el archivo y abrirlo para visualizarlo en el navegador.

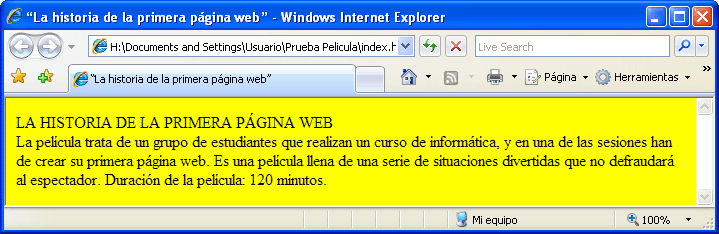
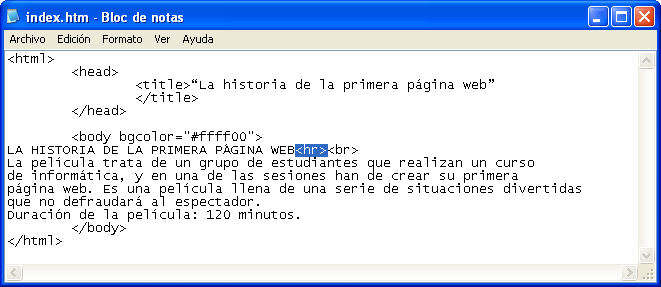
La siguiente instrucción que aplicaremos es la de incluir una barra horizontal de separación. Incluiremos una barra horizontal para separar el título en mayúsculas del resto del texto. Para hacerlo tenemos que poner la instrucción <hr> en el código, entre el título en mayúsculas y el resto del texto.
El código quedará de la siguiente manera:

Podemos guardar el archivo y abrirlo para visualizarlo en el navegador.

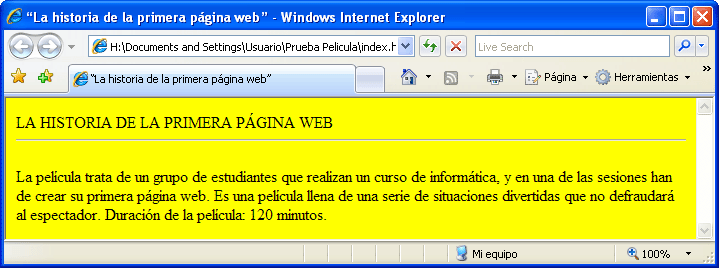
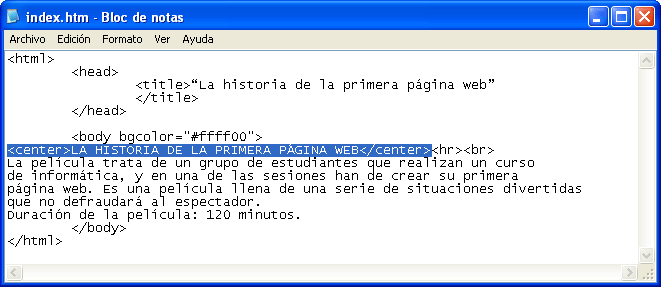
La siguiente instrucción que aplicaremos es la de centrar el texto. Para centrar el título que está en mayúsculas, debemos introducir en el código la instrucción <center> justo donde empieza el título en mayúsculas y la instrucción </center> justo donde acaba.
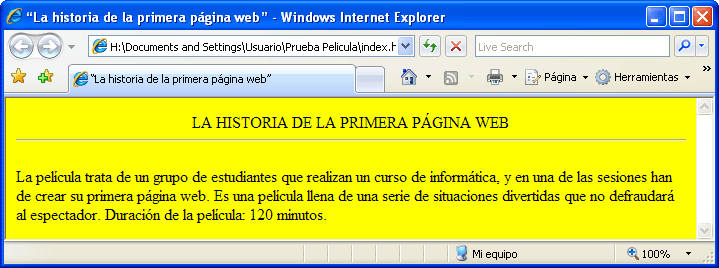
El código quedará de la siguiente manera:

Podemos guardar el archivo y abrirlo para visualizarlo en el navegador.

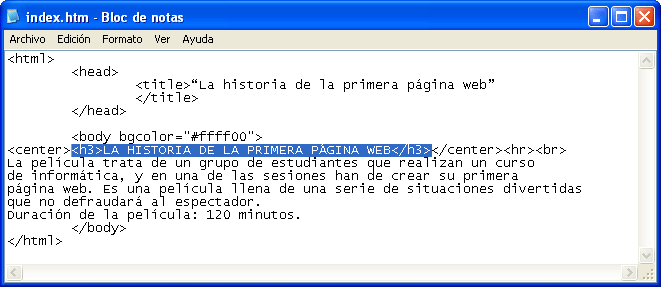
La siguiente instrucción que aplicaremos es la de cambiar el tamaño de la letra. Para cambiar el tamaño de la letra del título tenemos que introducir en el código la instrucción <h3> justo donde empieza el título en mayúsculas y la instrucción </h3> justo donde acaba. Utilizaremos h3 porque es un tamaño de letra razonable.
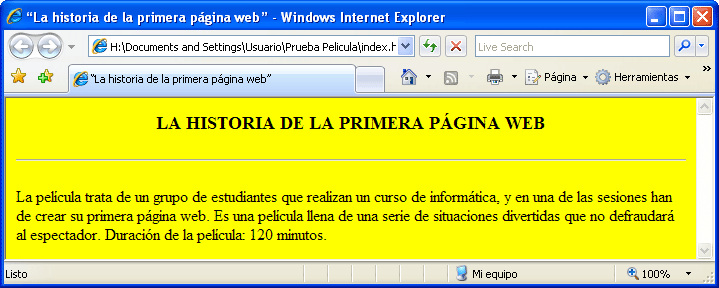
El código quedará de la siguiente manera:

Podemos guardar el archivo y abrirlo para visualizarlo en el navegador.

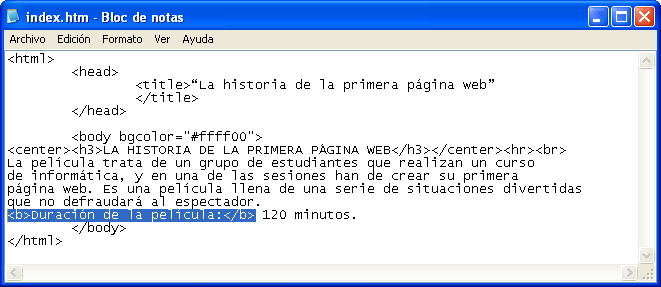
La siguiente instrucción que aplicaremos es la de poner el texto en negrita. Para poner en negrita un pequeño fragmento del texto tenemos que introducir en el código la instrucción <b> justo donde empieza el fragmento y la instrucción </b> justo donde acaba.
El código quedará de la siguiente manera:

Podemos guardar el archivo y abrirlo para visualizarlo en el navegador.

La siguiente instrucción que aplicaremos es la de poner el texto en cursiva. Para poner en cursiva un pequeño fragmento del texto tenemos que introducir en el código la instrucción <i> justo donde empieza el fragmento y la instrucción </i> justo donde acaba.
El código quedará de la siguiente manera:

Podemos guardar el archivo y abrirlo para visualizarlo en el navegador.

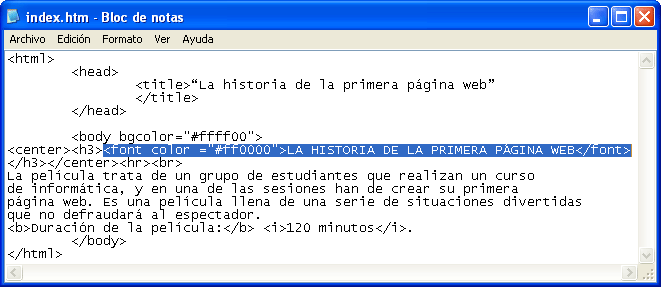
La siguiente instrucción que aplicaremos es la de cambiar el color de la letra. Para cambiar el color de la letra del título tenemos que introducir en el código la instrucción <font color=“#xxyyzz”> justo donde empieza el título (debemos poner el código del color en el espacio donde pone xxyyzz) y la instrucción justo donde acaba el título. En este ejemplo aplicaremos el color rojo, que tiene el código FF0000.
El código quedará de la siguiente manera:

Podemos guardar el archivo y abrirlo para visualizarlo en el navegador.

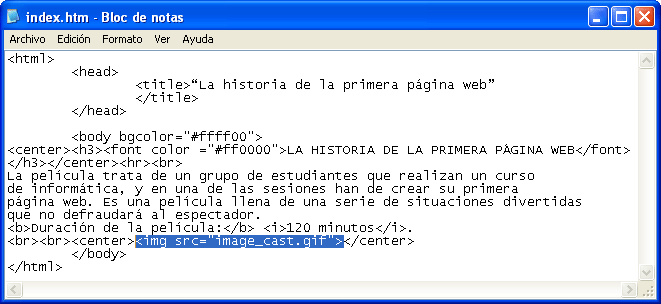
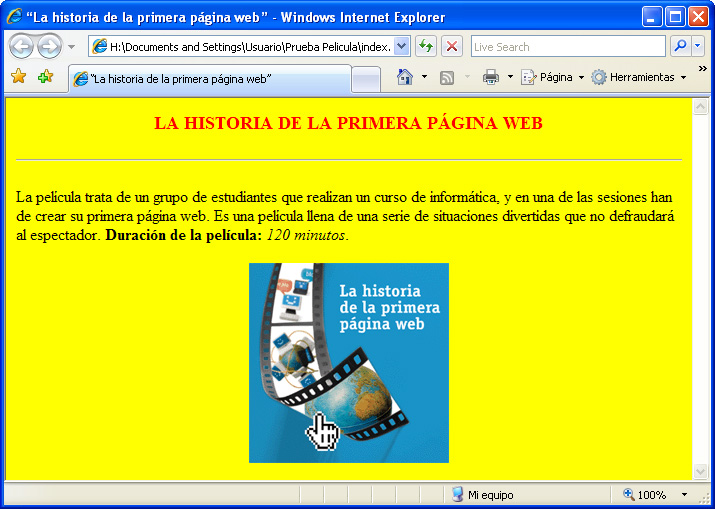
La siguiente instrucción que aplicaremos es la de incluir una imagen (puede estar en formato JPG o GIF) en el documento web. Para hacerlo tenemos que introducir en el código la instrucción <img src=“nombre del archivo de la imagen”> y debemos sustituir “nombre del archivo de la imagen” por el nombre completo de la imagen que obtuvimos durante la búsqueda de los contenidos (por ejemplo, “image_cast.gif”). Recordamos que la imagen tiene que estar guardada en la misma carpeta que el documento principal de la página web (en este ejemplo, “index.htm”).
Delante del código de la imagen tenemos que poner un par de líneas en blanco para separar un poco el texto de la imagen. Tenemos que introducir el código de la imagen entre los códigos <center> </center> a fin de que la imagen quede centrada.
El código quedará de la siguiente manera:

Podemos guardar el archivo y abrirlo para visualizarlo en el navegador.

A continuación pondremos en práctica la organización de la información en tablas, y lo haremos con los mismos contenidos que hemos utilizado antes. De esta manera podremos escoger más adelante cómo preferimos presentar la información en nuestras páginas web: en formato normal o con tablas.
Ahora aplicaremos la instrucción de organizar la información en una tabla. Para hacerlo debemos introducir en el código las instrucciones de creación de tablas (filas y celdas). La información que incluiremos en la tabla es el título de la película, el argumento, la duración y la imagen de la película.
Delante del código de la tabla tenemos que poner un par de líneas en blanco para separarla un poco del contenido introducido hasta ahora.
La información que incluiremos en la tabla es:
Título: LA HISTORIA DE LA PRIMERA PÁGINA WEB
Argumento: La película trata de un grupo de estudiantes que realizan un curso de informática y que, en una de las sesiones, tienen que crear su primera página web. Es una película llena de situaciones divertidas que no defraudará al espectador.
Duración de la película: 120 minutos.
Imagen de la película:

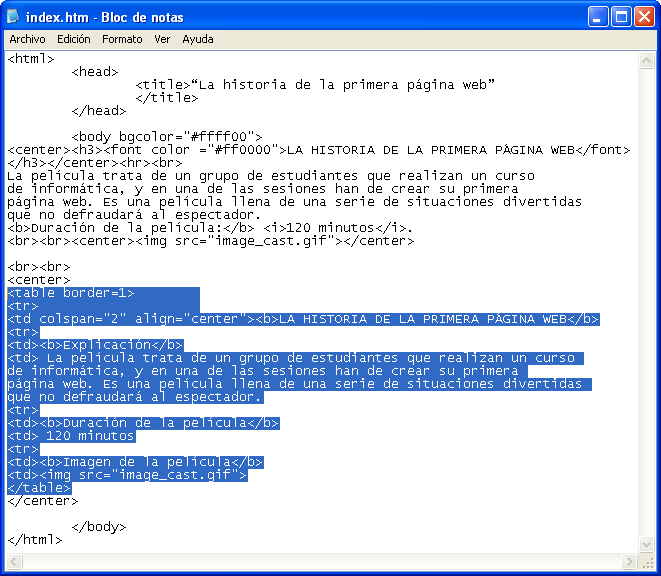
Ahora que ya sabemos cuál es la información que queremos introducir en la tabla, explicaremos el código necesario para conseguir nuestro propósito.
El código es el siguiente (hemos introducido comentarios al lado del código separados por //):
<br><br> // par de líneas en blanco antes del código
<center> // centrar la tabla
<table border=1> // inicio de tabla, con bordes de tamaño 1
<tr> // creación de fila (fila del título)
<td colspan=“2” align=“center”><b>LA HISTORIA DE LA PRIMERA PÁGINA WEB</b> // creación de celda de la fila; en este caso la fila sólo está formada por una celda, pero esta celda es una agrupación de dos celdas, ya que el resto de filas de la tabla (argumento, duración e imagen) están formadas por dos celdas. El contenido de esta celda de la primera fila también está centrado, ya que es el título de la película, y va en negrita.
<tr> // creación de fila (fila del argumento)
<td><b>Argumento</b> // creación de celda de la fila y contenido en negrita
<td> La película trata de un grupo de estudiantes que realizan un curso de informática y que, en una de las sesiones, tienen que crear su primera página web. Es una película llena de situaciones divertidas que no defraudará al espectador. // creación de celda de la fila y contenido
<tr> // creación de fila (fila de la duración)
<td><b>Duración de la película</b> // creación de celda de la fila y contenido en negrita
<td> 120 minutos // creación de celda de la fila y contenido
<tr> // creación de fila (fila de la imagen)
<td><b>Imagen de la película</b> // creación de celda de la fila y contenido en negrita
<td><img src=“image_cast.gif”> // creación de celda de la fila y contenido, que en este caso es una imagen (la misma que ya hemos puesto antes en la página web) que está guardada en la misma carpeta que el documento principal de la página web
</table> // final de tabla
</center> // instrucción que completa el centrado de la tabla
Una vez explicado el código, ya lo podemos copiar (sin los comentarios) en el documento principal de la página web y colocarlo después del código de la imagen que habíamos añadido antes de empezar a hacer la tabla.
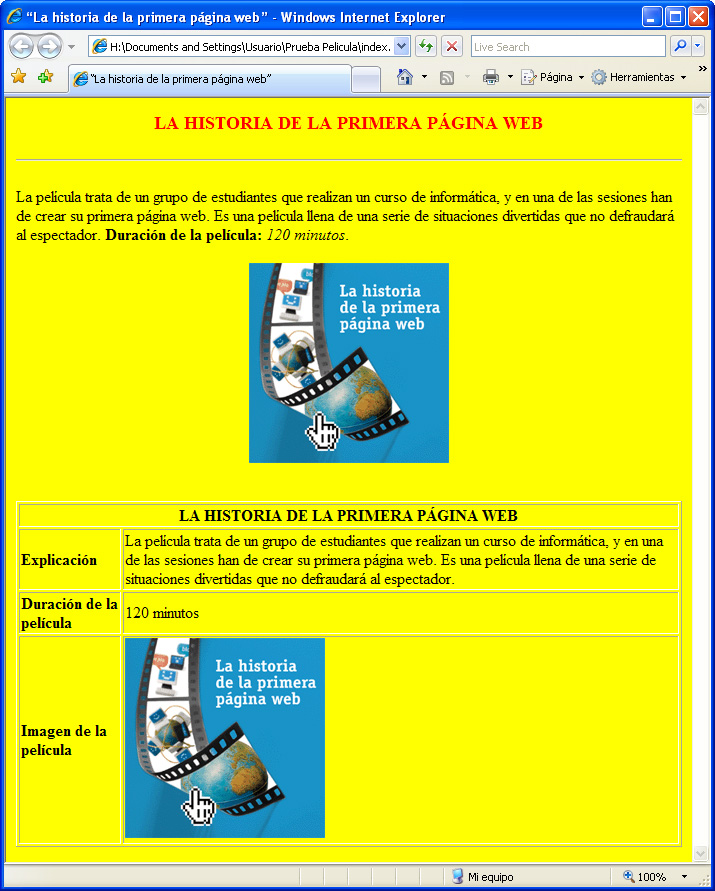
El código quedará de la siguiente manera:

Podemos guardar el archivo y abrirlo para visualizarlo en el navegador.

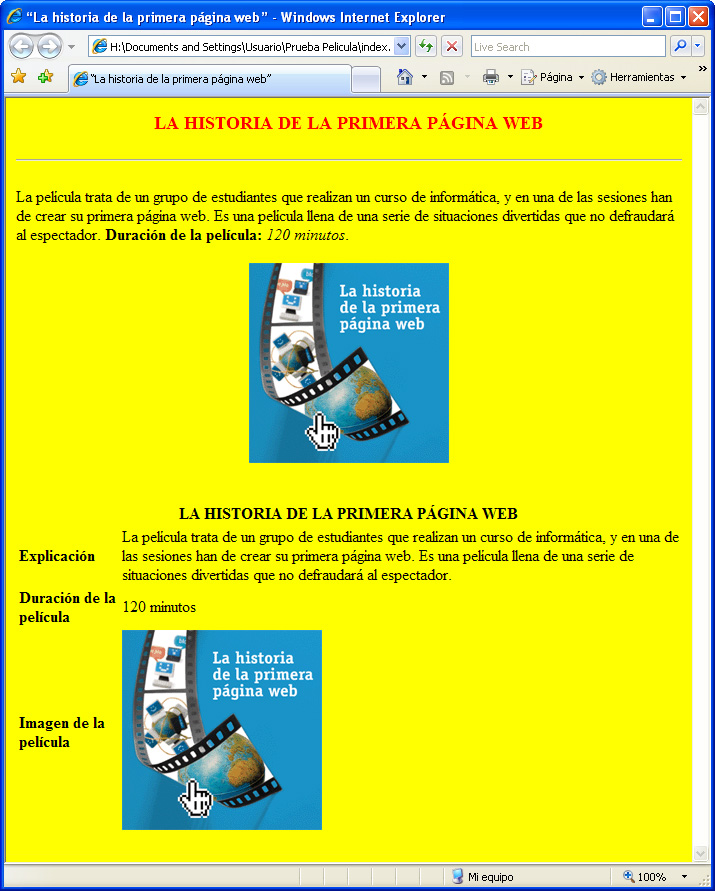
Ahora ya podemos comparar y decidir cómo preferimos presentar la información: en formato normal o con tablas. Si lo hacemos con tablas, podemos distribuir los contenidos de muchas formas diferentes y hacerlo todo mucho más vistoso. Y si nos gusta hacerlo con tablas pero no queremos que se vean los bordes, lo que tenemos que hacer es sustituir en el código la instrucción <table border=1> por <table border=0>.
Si hacéis la modificación en el código, guardáis el archivo y lo visualizáis en el navegador, el resultado es éste:

La última instrucción que aplicaremos es la de crear enlaces a recursos externos y a partes de la propia página web (índice).
Para crear un enlace a un recurso externo tenemos que introducir en el código la instrucción <a href=“dirección del recurso externo”>Texto en el que se tiene que hacer clic con el ratón para acceder al recurso</a>, y tenemos que sustituir “Dirección del recurso externo” por la dirección de la página web a la que queremos ir cuando hagamos clic con el ratón en el texto que hayamos puesto para sustituir “Texto en el que se tiene que hacer clic con el ratón para acceder al recurso”.
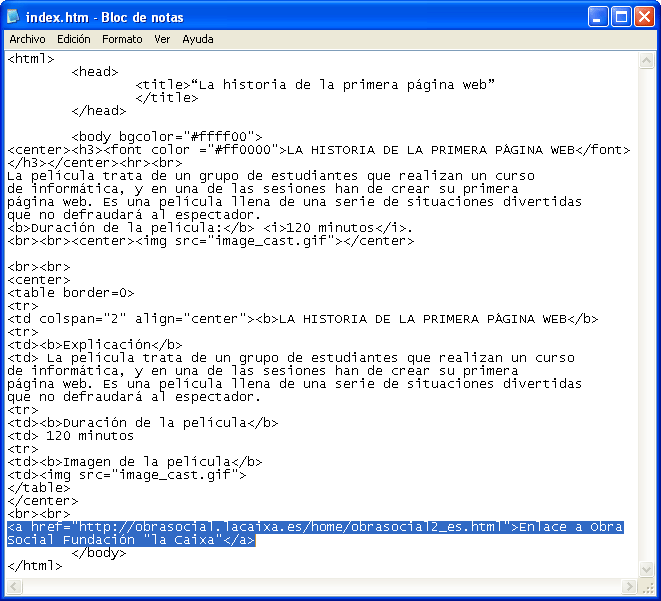
En este caso crearemos un enlace a la página web de la Obra Social de la Fundación ”la Caixa”. Delante del código del enlace tenemos que poner un par de líneas en blanco para separarlo un poco del contenido introducido hasta ahora. El código quedará de la siguiente manera:

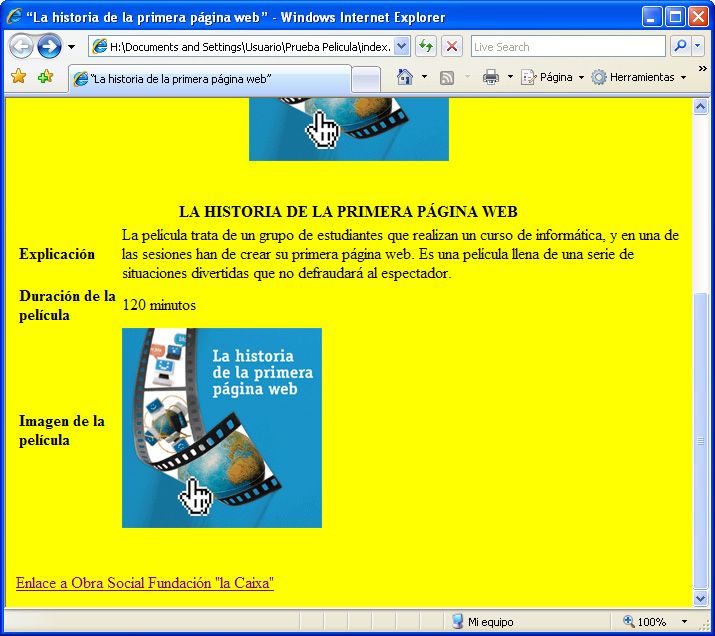
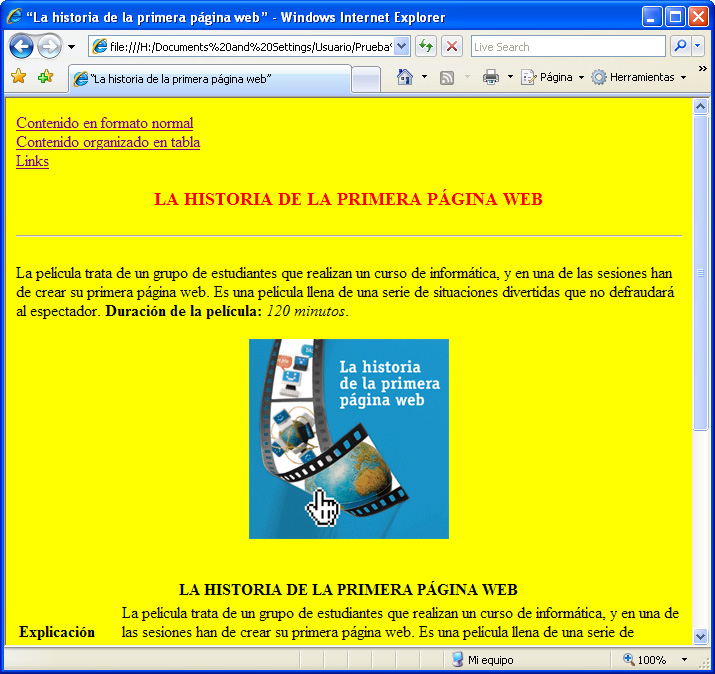
Podemos guardar el archivo y abrirlo para visualizarlo en el navegador.

Como se puede ver en esta última imagen, el tamaño de nuestra página web va creciendo y cada vez es más complicado poder verla entera en la ventana del navegador sin tener que desplazarnos con las barras de desplazamiento (en este caso con la barra vertical).
La mayoría de páginas web que podemos encontrar en Internet nos obligan a desplazarnos verticalmente para poder ver todo el contenido y, por este motivo, existen los enlaces a partes de la página web. Su finalidad es facilitar, a través de un índice, el desplazamiento por todo el contenido de la página.
Para crear enlaces a partes de nuestra página web tenemos que introducir en el código las siguientes instrucciones:
<a href=“#referencia”>Texto en el que se tiene que hacer clic con el ratón para acceder al recurso</a>
<a name=“referencia”></a>
La primera instrucción <a href=“#referencia”>Texto en el que se tiene que hacer clic con el ratón para acceder al recurso</a> formará parte del índice que crearemos al principio de la página web. La segunda instrucción <a name=“referencia”></a> formará parte del contenido al que iremos cuando hagamos clic en “Texto en el que se tiene que hacer clic con el ratón para acceder al recurso”.
En la primera instrucción, por ejemplo, se debe sustituir “Texto en el que se tiene que hacer clic con el ratón para acceder al recurso” por el nombre de la sección a la que iremos a parar cuando hagamos clic.
En ambas instrucciones hay que sustituir “referencia” por el mismo nombre. Por ejemplo, si hemos creado las instrucciones para facilitar el acceso a la primera parte de la página web, podemos sustituirlas por “1a parte”. Así, cada vez que vayamos creando el par de instrucciones para facilitar el movimiento por la página web, iremos sustituyendo “referencia” por el nombre de la sección a la que queramos facilitar el acceso. Cuando tengamos que modificar el código o buscar códigos erróneos, es la mejor manera de encontrarlos.
Ahora practicaremos los contenidos tratados. Tenemos que introducir la primera instrucción en el código que ya tenemos creado entre la instrucción <body....> y la instrucción <center>. Lo hacemos así porque nos interesa que el índice esté al principio de la página web. Introduciremos la segunda instrucción en el lugar al que queramos acceder cuando hagamos clic en la primera instrucción.
Tenemos que hacer lo mismo con todos los enlaces que queramos crear. En este ejemplo crearemos tres enlaces: uno a los contenidos en formato normal, otro a los contenidos introducidos en la tabla y otro a la parte del link a la Obra Social de la Fundación ”la Caixa”.
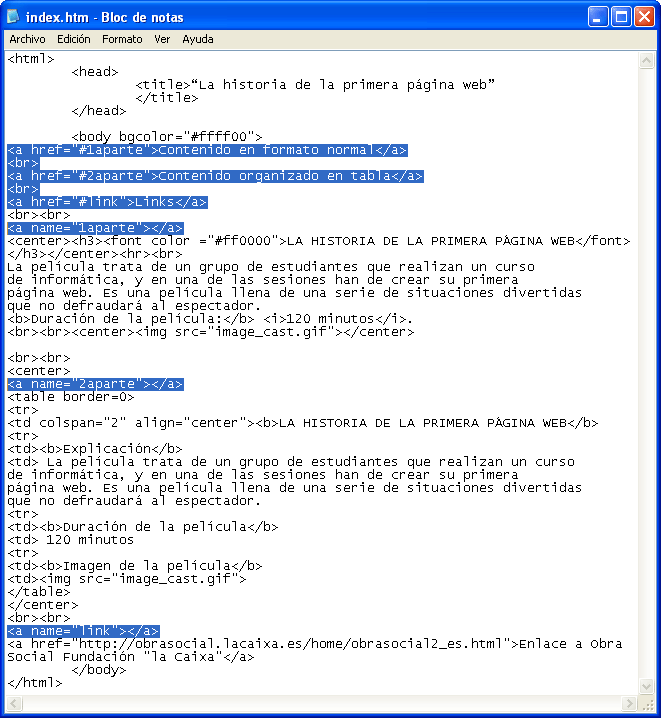
El código quedará de la siguiente manera:

Podemos guardar el archivo y abrirlo para visualizarlo en el navegador, pero sólo visualizaremos el índice, ya que los efectos de las instrucciones no se verán hasta que hagamos clic en los enlaces del índice y, aun así, sólo se verán los efectos si la página web tiene mucho contenido y la información a la que queremos acceder no se está visualizando en nuestra pantalla (es decir, cuando tenemos que utilizar la barra de desplazamiento vertical para ir a esta información).
Podéis probarlo haciendo clic en los enlaces del índice. Una vez os hayáis desplazado a una de las secciones, si habéis perdido de vista el índice, sólo os tenéis que desplazar al principio de la página con la barra de desplazamiento.
Ahora que ya sabéis cómo funcionan los enlaces a las diferentes partes de la página web, podéis seguir practicando y crear un enlace desde cada una de las secciones al índice del inicio de la página. De esta manera os podréis desplazar al índice sin tener que utilizar la barra de desplazamiento.

Éste es el resultado de nuestro primer documento web.
Una vez acabado este documento y ahora que hemos utilizado las instrucciones más importantes, ya podemos hacer cualquier página web que contenga texto, imágenes, tablas, enlaces a recursos externos y enlaces dentro de la misma página. Por ejemplo, podemos crear diversas páginas y enlazarlas entre sí, con lo cual tendremos una página web muy completa.
¡Animaos a hacer vuestra propia página web!


 Ir a la página anterior
Ir a la página anterior
 2009. Todos los derechos reservados.
2009. Todos los derechos reservados.