Anexo “Nuestro primer documento web” Código HTML básico
Nuestro documento web debe estar formado por los contenidos que hemos recogido y por el código HTML, que permite que los contenidos puedan ser visualizados por el navegador de Internet.
En nuestra actividad utilizaremos el “Bloc de notas” de Windows para crear el documento web, pero se puede usar cualquier editor de texto o programa de creación y diseño de páginas web.
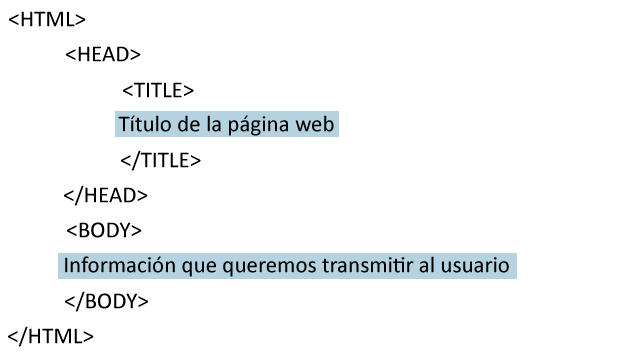
Primero de todo explicaremos la estructura básica de una página web y las instrucciones que la componen. De esta manera ya podremos empezar a crear la estructura básica de nuestro documento e introducir los contenidos donde corresponda.

Como podemos ver en la estructura básica, todas las instrucciones se activan entre paréntesis angulares, sin dejar espacios entre los paréntesis y la instrucción. Una vez activadas las instrucciones, hay que desactivarlas, y por eso es necesario repetir la instrucción y anteponer la barra de división.
Ejemplo:
<HTML> Activa la instrucción HTML
</HTML> Desactiva la instrucción HTML
Las instrucciones que se utilizan en la estructura básica son:
HTML: indica el comienzo y el final del documento web. Incluye la cabecera y el cuerpo de la página web.
HEAD: define la zona de cabecera de la página web. Incluye las instrucciones que dan información sobre nuestra página web, como TITLE.
TITLE: define el título de la página. Es el título que aparece en la parte superior de la ventana del navegador de Internet.
BODY: delimita el cuerpo del documento HTML y es donde se encuentra la información que queremos transmitir al usuario.
Con estas instrucciones ya tendríamos un documento web con un título en la barra de título del navegador de Internet y un texto sin formato que se mostraría en la página web.
Otras instrucciones que nos pueden ser útiles:
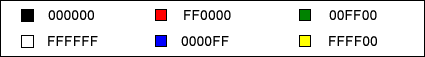
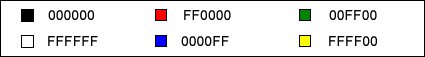
BGCOLOR: nos permite dar color de fondo a la página web. Esta instrucción se utiliza sustituyendo <BODY> por <BODY BGCOLOR=“#xxyyzz”>, donde xxyyzz puede adoptar los valores:

Hay que cerrar la instrucción con </BODY>, al igual que se hacía con la instrucción BODY.
BR: nos permite incluir una línea en blanco en la página web. Sólo se tiene que poner <BR>; esta instrucción no se tiene que cerrar con </BR>.
HR: nos permite incluir una barra horizontal de separación en la página web. Sólo se tiene que poner <HR>; esta instrucción no se tiene que cerrar con </HR>.
CENTER: nos permite centrar el texto. Se tiene que utilizar poniendo <CENTER> texto que queremos centrar </CENTER>.
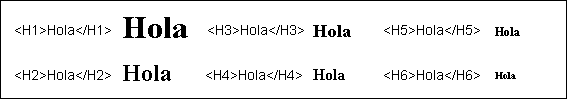
H1, H2, H3, H4, H5, H6: nos permite cambiar el tamaño de la letra. H1 es la más grande y H6 la más pequeña. Se tiene que utilizar poniendo <Hx> texto </Hx>, sustituyendo Hx por H1, H2, H3, H4, H5 o H6 según el tamaño que queramos.

B: nos permite poner el texto en negrita. Se tiene que utilizar poniendo <B> texto que queremos poner en negrita </B>.
i: nos permite poner el texto en cursiva. Se tiene que utilizar poniendo <i> texto que queremos poner en cursiva </i>.
FONT COLOR: nos permite cambiar el color de la letra. Se tiene que utilizar poniendo <FONT COLOR=“#xxyyzz”> el texto que queremos cambiar de color </FONT>; xxyyzz puede adoptar los valores:

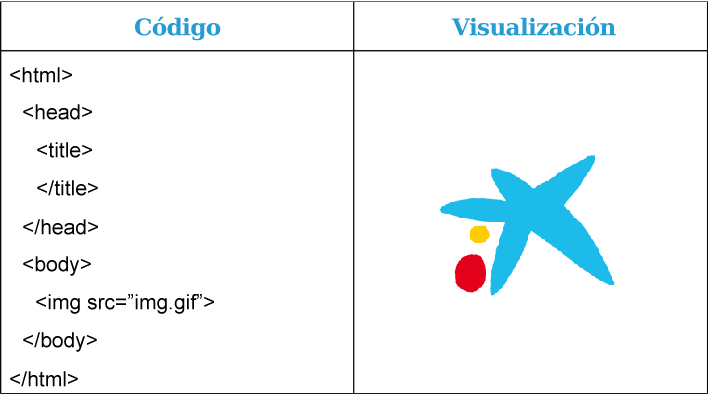
IMG: nos permite incluir una imagen (puede estar en formato JPG o GIF) en la página web. Tenemos que poner <IMG SRC=“nombre del archivo de la imagen”> allí donde queramos que aparezca la imagen. Si queremos centrar la imagen, sólo se tiene que incluir todo el código de la instrucción IMG entre el código de la instrucción CENTER. El archivo que contiene la imagen tiene que estar guardado en el mismo directorio donde tenemos el archivo con el código fuente de la página web.

TABLE: nos permite organizar la información en tablas. Podemos definir el grosor de los bordes, el número de filas y de celdas por fila, la alineación de la información dentro de las celdas, etc.
Para utilizarla correctamente se tienen que tener en cuenta las siguientes instrucciones:
<TABLE>: indica el comienzo de la tabla.
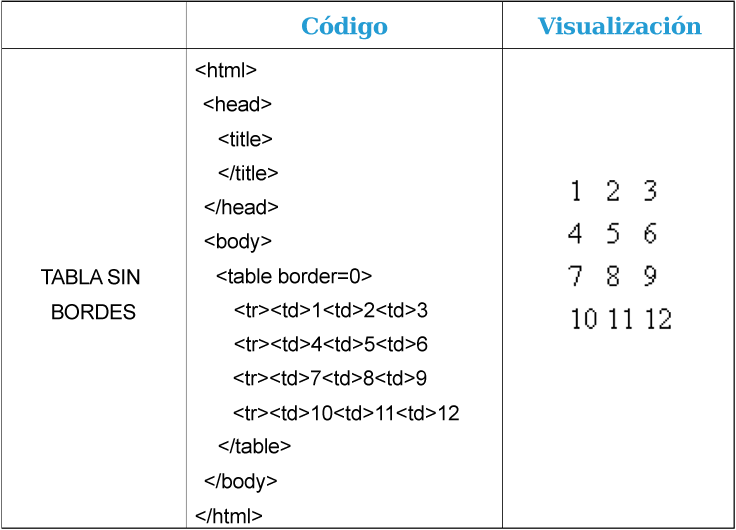
El grosor de los bordes se puede especificar si en vez de usar <TABLE> utilizamos <TABLE BORDER=0>. En este caso hemos puesto 0 y no se verán los bordes, pero, si se incrementa el número, los bordes aumentan de grosor.
</TABLE>: indica el final de la tabla.
<TR>: indica el comienzo de una fila (no se tiene que indicar el final de la fila).
<TD>: indica el inicio de una de las celdas que componen la fila (no se tiene que indicar el final de la celda).
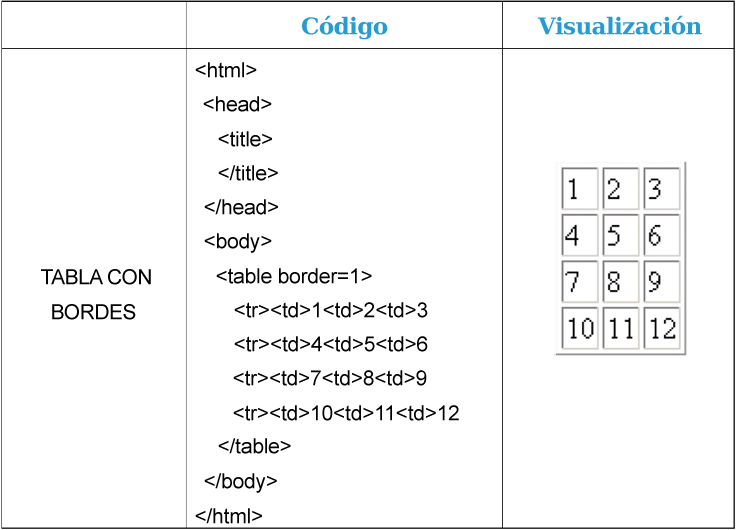
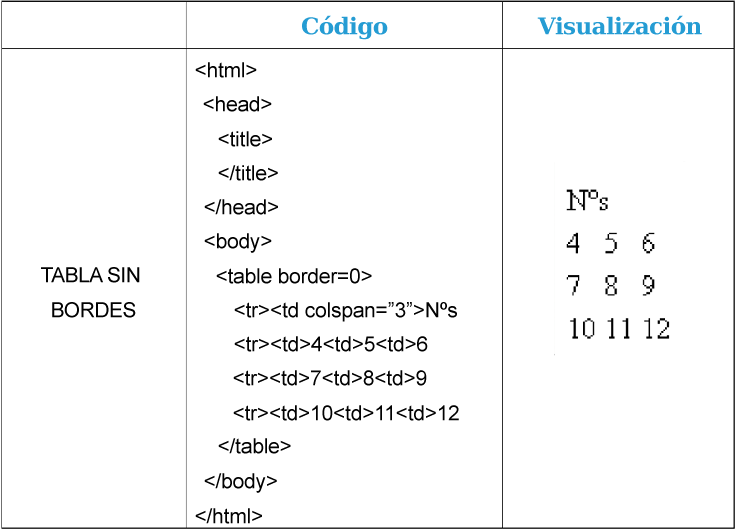
Ejemplo de código y visualización de la composición básica de una tabla:


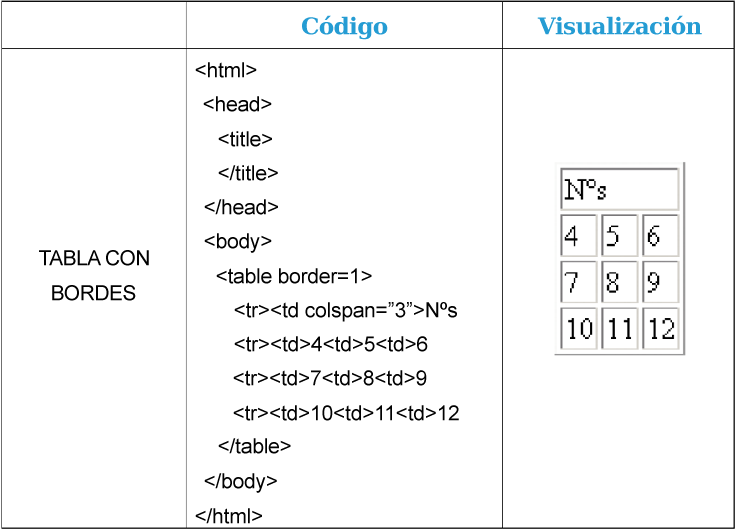
Se puede dar el caso de que en una fila queramos poner un título y que esta fila sólo esté formada por una celda. Para conseguirlo, lo que tenemos que hacer es agrupar todas las celdas de la fila en una única celda.
Para agrupar las celdas de una fila se tienen que sustituir todas las apariciones de la instrucción <TD> por la instrucción <TD COLSPAN=“N”>, donde N es el número de celdas que queremos agrupar.
Ejemplo de código y visualización de la composición con agrupación de celdas:


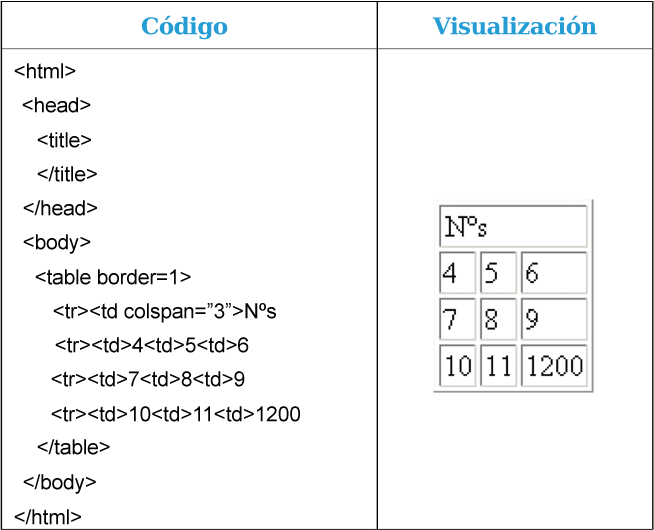
Hay que tener en cuenta que todas las celdas de la misma columna tendrán la anchura de la celda más ancha de la columna.
Podemos ver la prueba en este ejemplo, donde se ha modificado el valor de la celda que contenía el valor 12 por el de 1200, y automáticamente todas las celdas de la misma columna han aumentado de anchura.

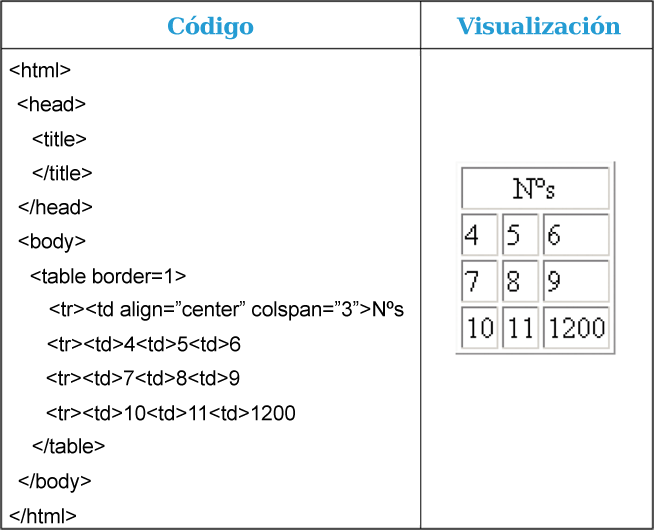
La alineación del texto de las celdas se puede especificar si en vez de usar <TD> utilizamos <TD Align=“left”>, <TD Align=“center”> o <TD Align=“right”>, según queramos alinear el texto a la izquierda (left), centro (center) o derecha (right).
Podemos ver la prueba en este ejemplo, donde hemos centrado el valor de la primera fila (la de las celdas agrupadas).

También se puede centrar toda la tabla en la pantalla con las instrucciones <CENTER> antes de <TABLE> y </CENTER> después de </TABLE>.
Las celdas de la tabla pueden contener todo tipo de información: enlaces, gráficos, otras tablas, textos, etc. Se pueden aplicar las diferentes instrucciones de formato de texto (color, tamaño, negrita, cursiva, etc.) a la información que tiene que ir dentro de las celdas.
Y finalmente tenemos los enlaces, que son las funciones principales de las páginas web. Un enlace es una conexión a un recurso externo o a partes de la propia página (índice).
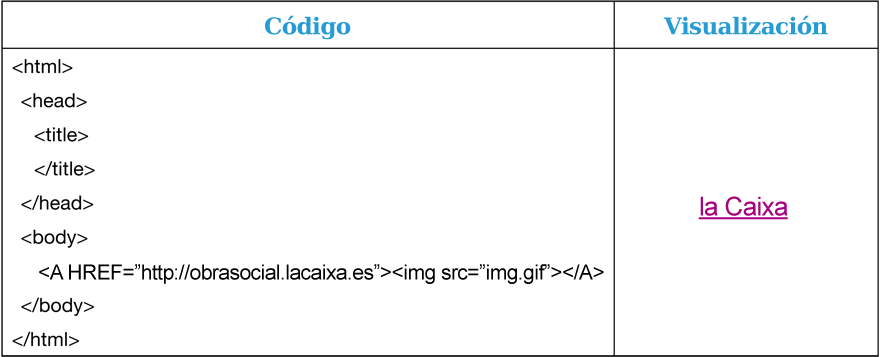
Para acceder a recursos externos se tiene que utilizar la expresión <A HREF=“.........”> texto en el que se tiene que hacer clic con el ratón para acceder al recurso </A>. En la zona de puntos se tiene que poner la dirección del recurso (por ejemplo, http://obrasocial.lacaixa.es).

En el ejemplo anterior sabemos que el texto es un enlace porque, cuando pasamos por encima de él, el puntero del ratón se transforma en una mano con el dedo índice extendido.
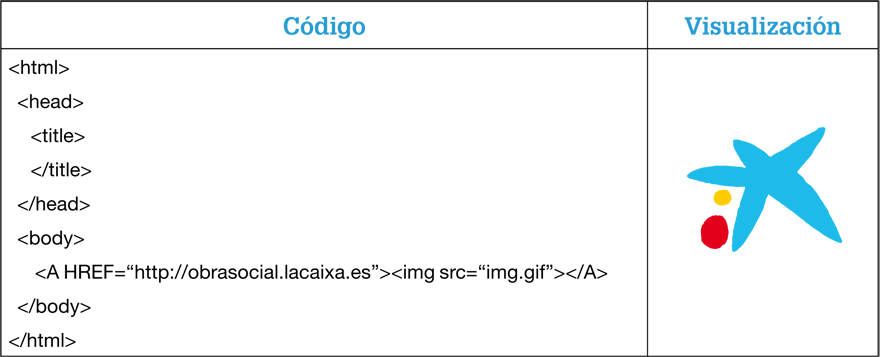
Los enlaces también pueden efectuarse a través de imágenes. Una imagen sirve de referencia para enlazar con el recurso y sustituye el texto que se utilizaba antes. En este caso se tendría que sustituir “Texto en el que se tiene que hacer clic con el ratón para acceder al recurso” por <IMG SRC=“.........”>, indicando en la zona de puntos el nombre de la imagen.

En el ejemplo anterior sabemos que la imagen es un enlace porque, cuando pasamos por encima de ella, el puntero del ratón se transforma en una mano con el dedo índice extendido y la imagen está contorneada.
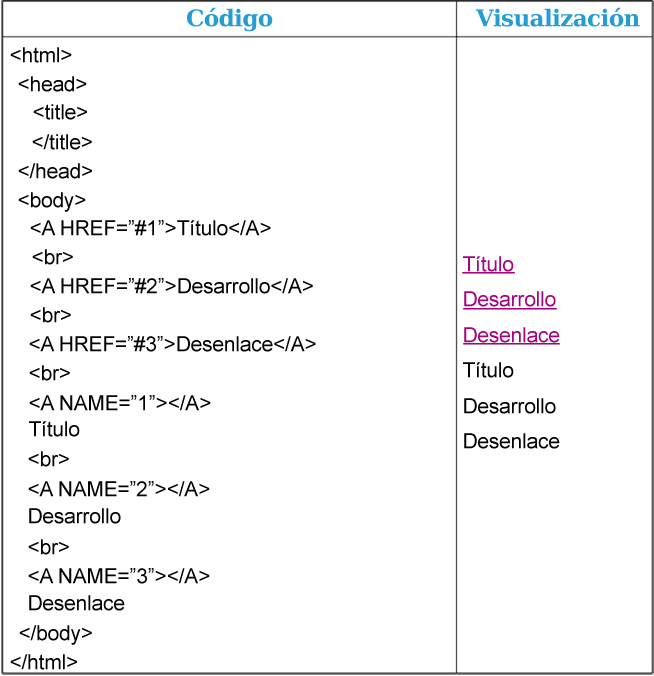
Para acceder a partes de la página web visualizada hay que utilizar la expresión <A HREF=“#referencia”> texto en el que se tiene que hacer clic con el ratón para acceder al recurso </A>. En la expresión anterior, “referencia” indica la marca con la que se tiene que enlazar y “Texto en el que se tiene que hacer clic con el ratón para acceder al recurso” indica el texto sobre el que hay que hacer clic para establecer el enlace.
A fin de que la orden se ejecute correctamente es necesario que en alguna parte del documento aparezca la expresión <A NAME=“referencia”> texto opcional </A>, que es el destino del enlace.
Cada vez que se haga clic con el ratón en el texto de la referencia (HREF), se enlazará con la sección correspondiente (NAME).

En el ejemplo anterior sabemos que el texto es un enlace porque, cuando pasamos por encima de él, el puntero del ratón se transforma en una mano con el dedo índice extendido.
Cuando hagamos clic en el enlace, iremos directamente a la sección correspondiente; si hacemos clic en “Título”, iremos directamente a la sección “Título”, y así con todas las secciones. Este tipo de enlaces dentro de la misma página web son realmente útiles cuando la página contiene mucho texto y queremos movernos rápidamente por sus secciones.
Todas estas instrucciones que sólo hemos visto teóricamente, las practicaremos ahora creando nuestro primer documento web.


 Ir a la página anterior
Ir a la página anterior

 2009. Todos los derechos reservados.
2009. Todos los derechos reservados.