Anexo “Nuestro primer documento web” El lenguaje HTML
Se trata del lenguaje que se utiliza para crear páginas web; es muy sencillo y permite combinar imágenes, textos y enlaces.
Para empezar a practicar el lenguaje HTML y construir una página web, es suficiente con un editor de texto como el “Bloc de notas” de Windows para escribir el código fuente del documento y un programa navegador para ver el resultado.
Cuando visualizamos una página web con un programa navegador, vemos el resultado final, pero no el código fuente con el que se ha escrito y que ha permitido crear esa página. Si queremos visualizarlo desde nuestro navegador, tenemos que acceder a la opción “Ver” del menú principal y seleccionar “Código Fuente”.
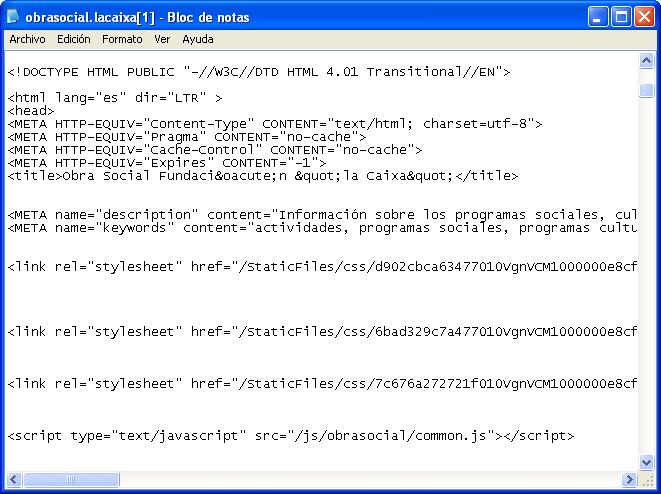
Ahora podemos hacer la prueba desde la página web de la Obra Social de la Fundación ”la Caixa”. Veremos lo siguiente:

Se ha abierto un documento del “Bloc de notas” de Windows que nos muestra todo el código fuente que se ha escrito para que podamos visualizar la página web de la Obra Social de la Fundación ”la Caixa” en nuestro navegador.
HTML permite, mediante una serie de marcas que denominaremos etiquetas, crear documentos para mostrar información en la web. Las etiquetas o marcas consisten en breves instrucciones de inicio y de fin mediante las cuales se determina cómo deben aparecer en nuestro navegador el texto, las imágenes y los enlaces.
En la última parte del anexo escribiremos un código muy sencillo de HTML para que podamos visualizar en nuestro navegador un documento web creado por nosotros mismos.
¿Sabes que...?
Las siglas HTML provienen del inglés hyper text markup language y significan ‘lenguaje de etiquetado de hipertexto’.





 Ir a la página anterior
Ir a la página anterior

 2009. Todos los derechos reservados.
2009. Todos los derechos reservados.